Contents
1) BtoBも例外ではない、増え続けるスマホからの閲覧
「スマートフォン対応が必要なのはBtoCで、BtoBはまだ大丈夫」。そんな風に考えて、自社のホームページのスマートフォン対応を先延ばしにしている担当者の方もいらっしゃるのではないでしょうか。ところが、最近はビジネスシーンでのスマートフォン利用が急増しています。当社の調査では、BtoBでもスマートフォンからのホームページへのアクセスが4割~6割と、パソコンより多いケースも見られるのです。また、採用活動の主なターゲットとなる20代のスマートフォン保有率は90%を超えており(※)、スマートフォン未対応の場合は、情報提供の面で大きく後れを取ってしまいます。
2) 未対応ホームページは使いにくさでユーザー離れが加速

では、スマートフォンに未対応だと、どんな事が起きるのでしょうか。例えば、スマートフォンでホームページにアクセスした際、パソコン用のホームページが縮小されて表示されたことがあると思います。スマートフォンに未対応だと、文字やボタンが極端に小さくなってしまい、ユーザーにとって大きなストレスになるのです。タップなど、スマートフォン特有の動作がやりにくいというのも問題で、一見しただけでホームページを離れてしまう直帰率の上昇の原因になります。スマートフォンでの利用に最適化することはホームページの滞在時間を延ばすことにつながり、お問い合わせ数の増加など、目的の達成にもプラス材料です。
3) Googleがスマートフォンを重視しSEO対策でも必須に
スマートフォン対応はSEO対策の面でも有効。検索エンジンのGoogleは2018年3月、MFI(モバイル・ファースト・インデックス)を導入しました。これにより、すべてのホームページの評価で、パソコンよりスマートフォンなどのモバイルでの利便性を重視する姿勢が明確になったのです。仮に現在のホームページがパソコンからのアクセスが多かったとしても、スマートフォン向けページがあるならば、そのページが評価の対象になります。スマートフォン向けページがない場合はパソコン向けページが評価の対象になりますが、検索順位が下がる可能性があるのです。MFIの適応範囲はまだ限定的のようですが、将来的には必ず影響が出るとみられます。
4) 対応方法のオススメはレスポンシブデザイン
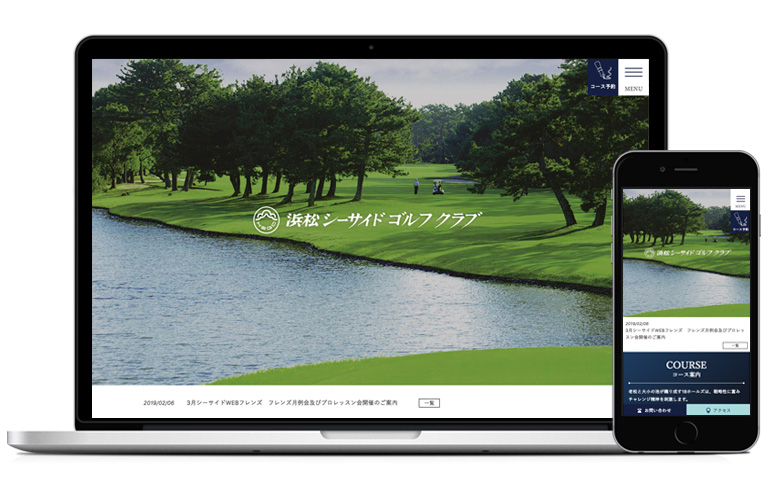
最後は具体的な対応方法についてです。オススメしたいのがレスポンシブ。一つのURLでパソコンやスマートフォンなど、複数のデバイスの表示に対応するため、管理が楽なのです。ホームページをパソコン用とスマートフォン用に分けた場合、同じ内容の更新作業が2度必要になるなど、手間がかかります。また、ユーザー側から見れば、どの端末からもアクセスやシェアがしやすいという利点も。Google側もホームページの適切な情報取集がしやすいため、レスポンシブを推奨しています。ただし、レスポンシブの導入に当たっては、サイト構成やデザインなど高い専門性が求められますので、信頼できる業者に依頼することが必要です。
弊社のレスポンシブによるスマートフォン対応の例はこちら
浜松シーサイドゴルフクラブ様